close
現在會看到很多App都會有輪播的廣告或者是推廣自己的產品的功能
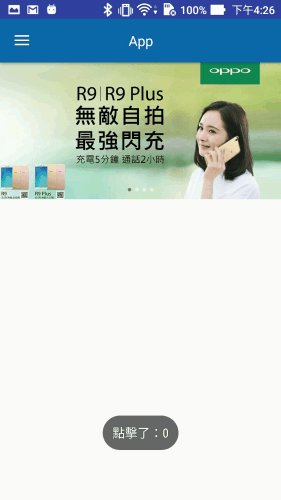
像是這個紅色匡起來的地方這樣

所以我們要來實現這個功能
先看我做出來的效果圖
這個做法是利用人家做好的方法
之前我有自己做過真的不是這麼方便
這一包library真的很方便
如果想要看他的原始碼可以自己點進去看~

Step 1:
在appa層級的Gradle裡面加入下面這兩行
compile 'com.youth.banner:banner:1.4.10' compile "com.github.bumptech.glide:glide:3.7.0"
Step 2:
到AndroidManifest裡面加入下面這兩行
<uses-permission android:name="android.permission.INTERNET" /> <uses-permission android:name="android.permission.READ_EXTERNAL_STORAGE"/>
Step 3:
在你想要呈現的layout上面加上這個元件
<com.youth.banner.Banner
xmlns:app="http://schemas.android.com/apk/res-auto"
android:id="@+id/banner"
android:layout_width="0dp"
android:layout_height="175dp"
app:layout_constraintEnd_toEndOf="parent"
app:layout_constraintStart_toStartOf="parent"
app:layout_constraintTop_toTopOf="parent" />
android:layout_height=這裡可以自己設定你想要的高度
Step 4:
新增一個方法GlideImageLoader
原生的這裡寫法有很多種
我是用了Glide這種寫法
如果要其他種寫法就自己去他的Git看囉
public class GlideImageLoader extends ImageLoader {
private static String TAG = "GlideImageLoader";
@Override
public void displayImage(Context context, Object path, ImageView imageView) {
Glide.with(context).load(path).into(imageView);
}
}
Step 5:
在你想要這個Banner出現的地方設定Banner
List<String> images = new ArrayList<>();
images.add("http://www.hohoad.com.tw/wp-content/uploads/2016/10/OPPO_MRT_CS_2011011-08.jpg");
images.add("https://www.asus.com/tw/events/eventES/epic/1185.jpg");
images.add("https://images.kocpc.com.tw/kocpc/2018/03/1521091286-15623374c80b57db06785719ccbf5b25.png");
images.add("http://images.samsung.com/is/image/samsung/p5/tw/news/eventlist/2018_feb/ses-preorder-event-201803/960x540.jpg?$ORIGIN_JPG$");
banner = findViewById(R.id.banner);
//設定你的Banner想要什麼樣式的,我選的樣式是圖片下面有圓點點,如果要其他的就到他的Git自己去看囉
banner.setBannerStyle(BannerConfig.CIRCLE_INDICATOR);
//把想要呈現的圖片設定到banner
banner.setImages(images)
.setImageLoader(new GlideImageLoader())
.setOnBannerListener(this)
//設定每張圖片要呈現的時間
.setDelayTime(3000)
.start();
Step 6:
若你的照片要點擊後能夠有事件發生
記得在這個Activity下要implement OnBannerListener
然後要加上這個Function
@Override
public void OnBannerClick(int position) {
Toast.makeText(getApplicationContext(),"點擊了:"+position,Toast.LENGTH_SHORT).show();
}
只需要六個步驟就完成了~~
其實這個Library很好用
不論你的照片是在你的App裡面或者是在網路上他都能夠執行
也能夠自己設定想要呈現的樣式或是每張照片停留的時間
省去了很多開發的時間啊!!
文章標籤
全站熱搜


 留言列表
留言列表
